Project
Playful Interaction in AR
Revolutionizing the e-commerce experience with Spatial UI
Info
Role
AI and UX Designer
Timeline
February - April 2024
Tools/Lanuguages
Figma
Carbon and Vision Pro Library
Overview
Problem
The inability to physically try on products in digital shopping poses a significant challenge. Leveraging spatial technology, we can offer users a way to visualize makeup products on themselves before purchasing, enhancing the shopping experience and reducing buyer uncertainty.
Process
I interviewed makeup users, sketched the ideal path for a user to try makeup on, then designed it in Figma using the Vision Pro design library.
Product
A spatial experience that redefines the way users interact with makeup. It combines the best of in-store exploration and e-commerce convenience, allowing users to try on makeup virtually and discover new products in a fully immersive environment.
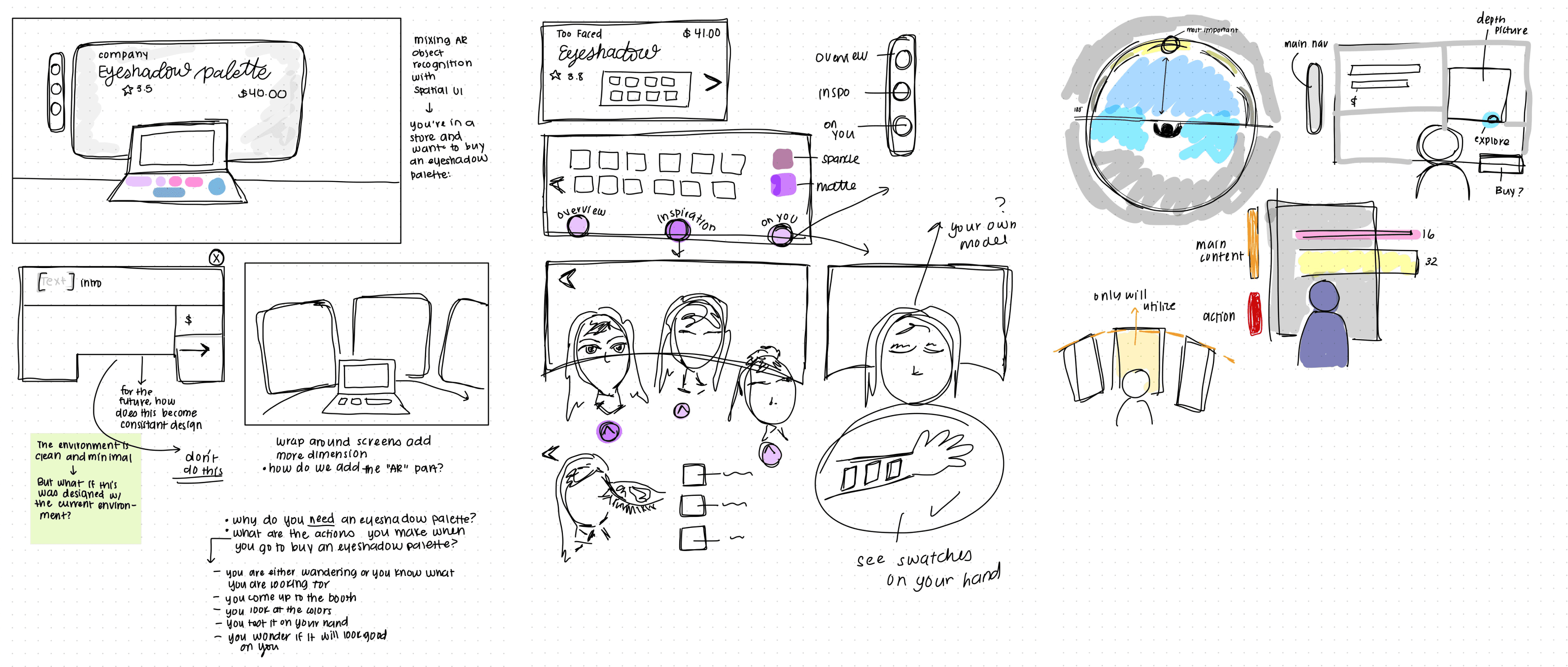
Sketches
Visualizing 2d in Space
It's important to consider the entire environment when designing AR/VR experiences, especially how the user's attention is guided through the mix of digital and real components. To achieve this, I started by sketching out the layout of the environment, taking into account the user’s line of sight and the visual hierarchy of the space.
Feature #1
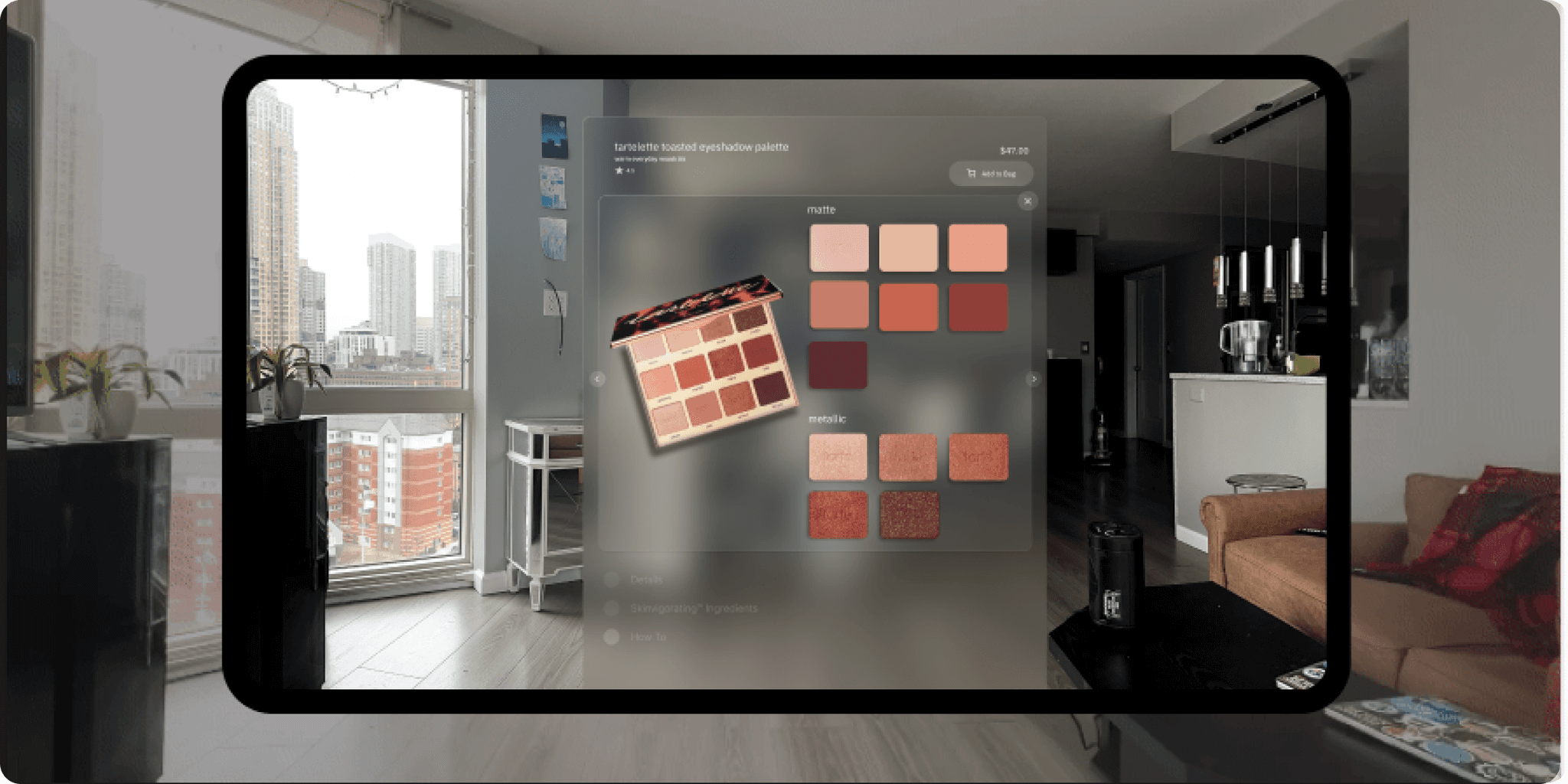
Inside look into the eyeshadow palette
I recognized the importance of creating an experience that seamlessly blends the best of both in-store and digital worlds. Spatial technology, by its nature, combines the natural environment with digital elements, so I aimed to design an experience that was inspired by the intuitive interactions and gestures of web experiences within a spatial setting.
To create an immersive experience, I focused on emulating the intuitive interactions and gestures of web experiences within the spatial environment. This involved designing multiple interfaces that would guide users through a makeup exploration experience, similar to what they would encounter in a physical store, but with the added convenience of digital technology.
Feature #1
Dynamic storytelling across multiple screens
I envisioned a storytelling approach that leverages “screen layering” to present the narrative of makeup looks and how to enhance the eyeshadow palette. By incorporating multiple screens, users could access a wealth of information, such as tutorials, product details, and tips, while still focusing on the primary content – the makeup looks themselves.
Feature #2
“Tactile” Digital Makeup
The biggest challenge in digital shopping is the inability to physically try on products before purchasing. Spatial technology has the potential to bridge this gap, allowing users to see how makeup products would look on them without committing to a purchase. This feature demonstrates how our product can leverage spatial technology to provide an unparalleled shopping experience.
Takeaways
Creating an experience in Spatial UI
Leveraging design concepts like playful interaction and the Vision Pro design library, I crafted an experience rooted in my 2D design expertise. The project not only told a compelling brand and product story but also used animation to guide users through the new medium. By incorporating playful interactions, I created a journey that felt both engaging and personal.
01
Storytelling the Product Simply
Tracing an ideal path through the user experience is an important step in spatial design. Creating a simple and minimal user flow was essential to ensuring the interaction felt natural and intuitive, much like physically engaging with an eyeshadow palette. Guiding users through a well-defined journey not only makes the experience more approachable but also enhances their ability to engage with and test products in real-time.
02
Movement in the Natural World
Incorporating animation enhances user feedback in this emerging medium while visually telling the story. The fiery background and shifting eyeshadow colors do more than add visual appeal; they guide users through the brand journey, creating a seamless and intuitive experience. Every visual element in a spatial medium must be thoughtfully designed to enrich the user's interaction and reinforce the overall experience.
03
The Importance of Playful Interaction
In designing for this new medium, it's vital to blend familiarity with innovation, using familiar web elements and design principles while introducing playful interactions that encourage exploration. Subtle gestures and interactive cues invite users to engage more deeply, making the experience both relatable and exciting. Playful interaction will be key in shaping the future of spatial design, creating experiences that resonate with users in this evolving medium.
Thanks for visiting my portfolio.